Maybe this lesson should have been called: ‘Developing an advanced understanding of HTML fundamentals’. We are not trying to learn advanced tricks or new tags, we are doing something far more useful: Understanding the basics is what separates the pros from the amateurs.
Introduction
HTML is a relatively simple technology to learn, so easy in fact that once people get just a very basic understanding, they jump into building web pages without much thought about learning anything more about the fundamentals of HTML.
As such, most web designers are not taking full advantage of HTML and CSS; they are wasting their time and money, generally making their lives more difficult.
The differences between logical and physical tags is one of the key fundamental concepts in HTML that, when understood, can have a huge impact on a web designer’s way of doing things.
Logical inline tags vs. Physical inline tags
Logical Tags
In HTML there are both logical tags and physical tags. Logical tags are designed to describe (to the browser) the enclosed text’s meaning. An example of a logical tag is the <strong> </strong> tag. By placing text in between these tags you are telling the browser that the text has some greater importance.
By default all browsers make the text appear bold when in between the <strong> and </strong> tags, but the point to take away from this is that the strong tag implies the importance of that text. This has impact with search engines like Google who look for such tags to help figure out what the page is about.
There are many logical tags and they include:
<strong> : Strong – as above.
<em> : emphasize – usually renders (made to look like by the browsers) as italic.
<span> : a neutral inline container. – Read about this distinction below.
<div> : a neutral block element. – Read about this distinction below.
Logical tags, as mentioned above, have default ways in which browsers (like IE or Opera) render them. But it is understood that CSS should be used to give them their style, or in other words their ‘look’.
Physical Tags
Physical tags on the other hand provide specific instructions on how to display the text they enclose. Examples of physical tags include:
<b> : Makes the text bold.
<big> : Makes the text usually one size bigger than what’s around it.
<font> : Used to apply a font-face (like Arial or Helvetica) and font-color.
<i> : Makes text italic.
Physical tags are more straightforward; <i> makes the text italic, <b> makes text bold and <font> is used to set the font face and color for the text.
So why use one or the other?
In a nutshell, physical tags were invented to add style to HTML pages because style sheets were not around, though the original intention of HTML was to not have physical tags. Why? Well physical tags are just messy, tedious, and are more trouble than they’re worth (for the most part).
Rather than use physical tags to style your HTML pages, you should be using style sheets (also called Cascading Style Sheets or CSS).
Block level vs. Inline tags
What is the point of ‘inline’ in the description of the tag categories?
In HTML, tags are either ‘inline’ or ‘block-level’ elements.
Block level HTML elements
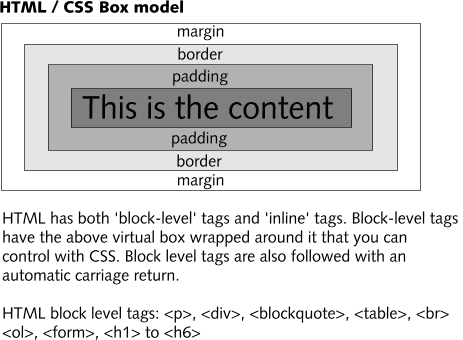
Block-level elements exist in their own virtual ‘box’ and are always followed by a line break (like hitting the ‘enter’ key after typing in some text). In other words, a block-level element breaks the flow of text and other elements to create a virtual box around itself.
Inline HTML elements
Inline tags (elements) become a part of the ‘flow’ of text in which they are inserted and have no ‘box’ around them and don’t have the line break, either.
An example of a block tag is a <p> tag (paragraph) and an example of an inline tag is the <b> (bold) tag. Try the tags out and you’ll see what happens to your page when you use <p> tags and <b> tags; all will be made clear once you see it for yourself.

So who cares?
You should care! Once you understand the differences (it’s really not that hard if you just give yourself a chance) and once you understand that you can use CSS to change elements from being block tags to inline tags and vice versa, you will discover tremendous power in your ability to layout your pages.




